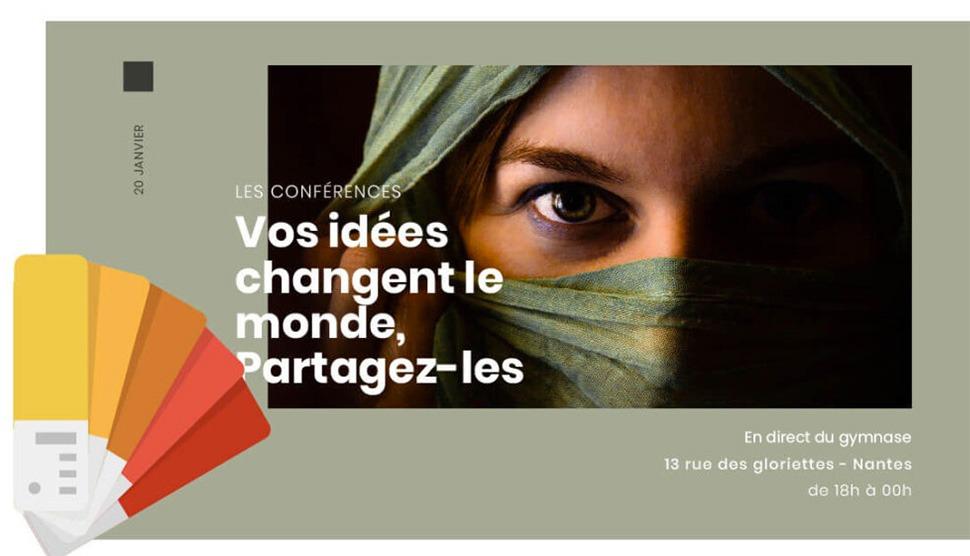
En matière de communication visuelle, le design est (presque) roi ! Pour un maximum d’impact auprès de votre/vos cible(s), des règles visuelles doivent être respectées lors de la création de votre image. Un visuel cohérent avec l’identité de l’entreprise, avec un équilibre entre les éléments aura un meilleur effet auprès des clients, salariés, patients…
Les couleurs
Chaque couleur a une signification. Elles peuvent se rapporter à un sentiment, à un concept, un état d’esprit… En communication visuelle, leur choix est donc primordial pour impacter et influencer votre clientèle. Elles doivent également respecter la charte graphique de l’entreprise pour plus de cohérence.
Choisissez facilement vos nuances de couleurs avec cet outil Adobe !
- Jaune : représente la gaieté, la festivité, la créativité, l’optimisme, la fraîcheur, la puissance. Il donne une impression de chaleur et de lumière.
- Orange : représente l’énergie et l’action. Il est idéal pour donner du dynamisme à vos visuels. Il est associé à la bonne humeur, la communication, la sécurité et, tout comme le jaune, à la créativité et la gaieté.
- Rouge : représente l’amour, la sensualité, la passion, la chaleur, l’énergie. Le rouge peut aussi être associé à l’interdiction, au danger, au sang, à la colère. Des significations opposées… mais poignantes !
- Violet : représente la spiritualité, la délicatesse, le rêve, l’imaginaire, la prospérité, la solitude ou encore la royauté.
- Vert : représente la nature, la croissance, le calme, la détente, l’apaisement, l’espérance, la chance, la fraîcheur. Il est très souvent associé au monde végétal.
- Bleu : Il représente le rêve, la sérénité, la loyauté, la fraîcheur, la fidélité, la sagesse, la confiance. Il est associé au ciel et à la mer.
- Noir : Il représente la simplicité, la sobriété, le mystère, l’élégance, l’autorité. Il peut aussi être associé au monde des ténèbres avec la mort, le deuil, la peur, la tristesse.
- Rose : Il représente le romantisme, la féminité, la tendresse, la jeunesse, le bonheur.
La mise en page
La mise en page du visuel doit être équilibrée. La règle des tiers est alors d’une grande utilité pour créer un design cohérent et attractif. Cette règle consiste à diviser (mentalement) la surface du visuel en 9 parties égales : 2 lignes horizontales et 2 lignes verticales. Elle s’applique aussi bien pour des visuels digitaux, que des documents print. La règle des tiers facilite le placement des éléments principaux et d’équilibre l’ensemble de la communication visuelle.
L’alignement des textes
L’alignement des textes correspond à la longueur de chaque ligne de contenu et son alignement horizontal. Cet alignement horizontal peut être à gauche (alignement drapeau), à droite, à gauche et à droite (alignement justifié), centré sur le milieu du contenu.
Chaque alignement à ses avantages et inconvénients :

alignement à gauche : idéal pour les titres, les accroches, les textes,

alignement à droite : idéal pour donner de l’originalité aux titres, accroches, baselines, slogans,

alignement justifié : idéal pour les textes longs avec en moyenne 10 à 12 mots par ligne,

alignement centré : idéal pour les titres, les accroches et textes très courts.
Le chemin visuel
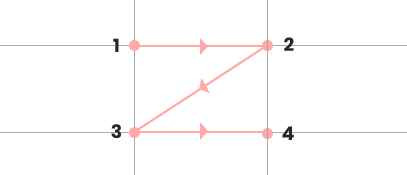
Lorsque nos yeux parcourent une image, ceux-ci s’arrêtent sur 4 points : on parle de lecture Z. Les yeux passent ainsi de la zone supérieure gauche à celle de droite jusqu’à la zone inférieure gauche puis droite. Notre apprentissage de la lecture a conditionné nos yeux à ce sens dès notre plus jeune âge, et se répercute dans l’observation des communications visuelles.

La typographie
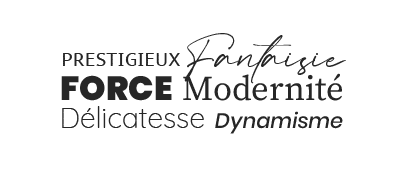
Tout comme les couleurs, la typographie est un élément graphique qu’il faut choisir soigneusement selon l’effet souhaité, le sentiment véhiculé ou encore le sujet évoqué. Sérieuse, fantaisiste, joyeuse, moderne, délicate… tout autant de significations et d’effets qui viennent renforcer le fond et la forme de vos visuels.
Les typographies fines inspirent la délicatesse alors que les typographies grasses imposent la force et la puissance. L’italique, symbole de mouvement et de dynamisme, est cependant déconseillé sur un texte long. Il ralentit et fatigue les yeux lors de la lecture d’un contenu long. Il en est de même pour les capitales qui ralentissent la lecture.
Pour faciliter la lecture, il est recommandé d’utiliser 3 typographies maximum par visuel.


Les zones de repos
Les zones de repos ne sont autres que des zones blanches, sans contenu ni image. Leur but premier est de reposer l’œil afin que vos clients soient plus réceptifs à l’ensemble des informations composant le visuel. Ainsi, une image surchargée « agressera » les yeux et ne sera que très peu lue et mémorisée, tandis qu’un visuel épuré et bien construit aura plus d’impact.

Curieux d'en apprendre d'avantage sur notre solution d'affichage dynamique ou envie d'une démo !? 😎
Contactez notre équipe commerciale pour obtenir des informations ou une démonstration de notre logiciel d'affichage dynamique !
Mettez en valeur votre entreprise. Des écrans dynamiques pour un impact assuré !
Dès aujourd'hui, profiter d’une démo avec l'un de nos commerciaux. Créez des modèles dynamiques et attractifs qui captent l'attention et offrent de véritables résultats.
Logiciel d'affichage dynamique PRO DISPLAY
Nous contacter
3 rue Victor Baltard, PA de la Bloire
85300 CHALLANS - FRANCE
Du lundi au vendredi de 9:00 à 18:00
(+33) 2 85 52 02 01